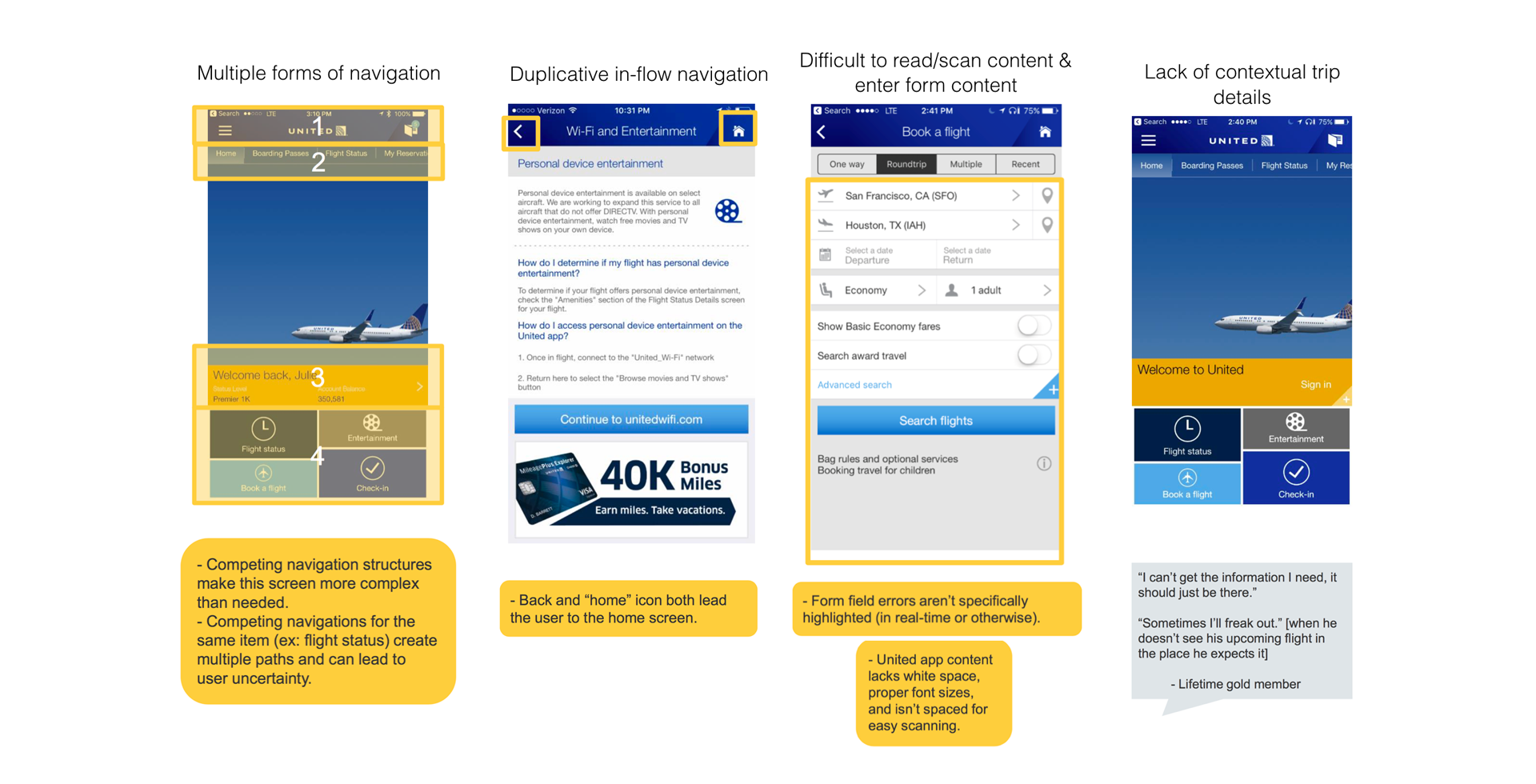
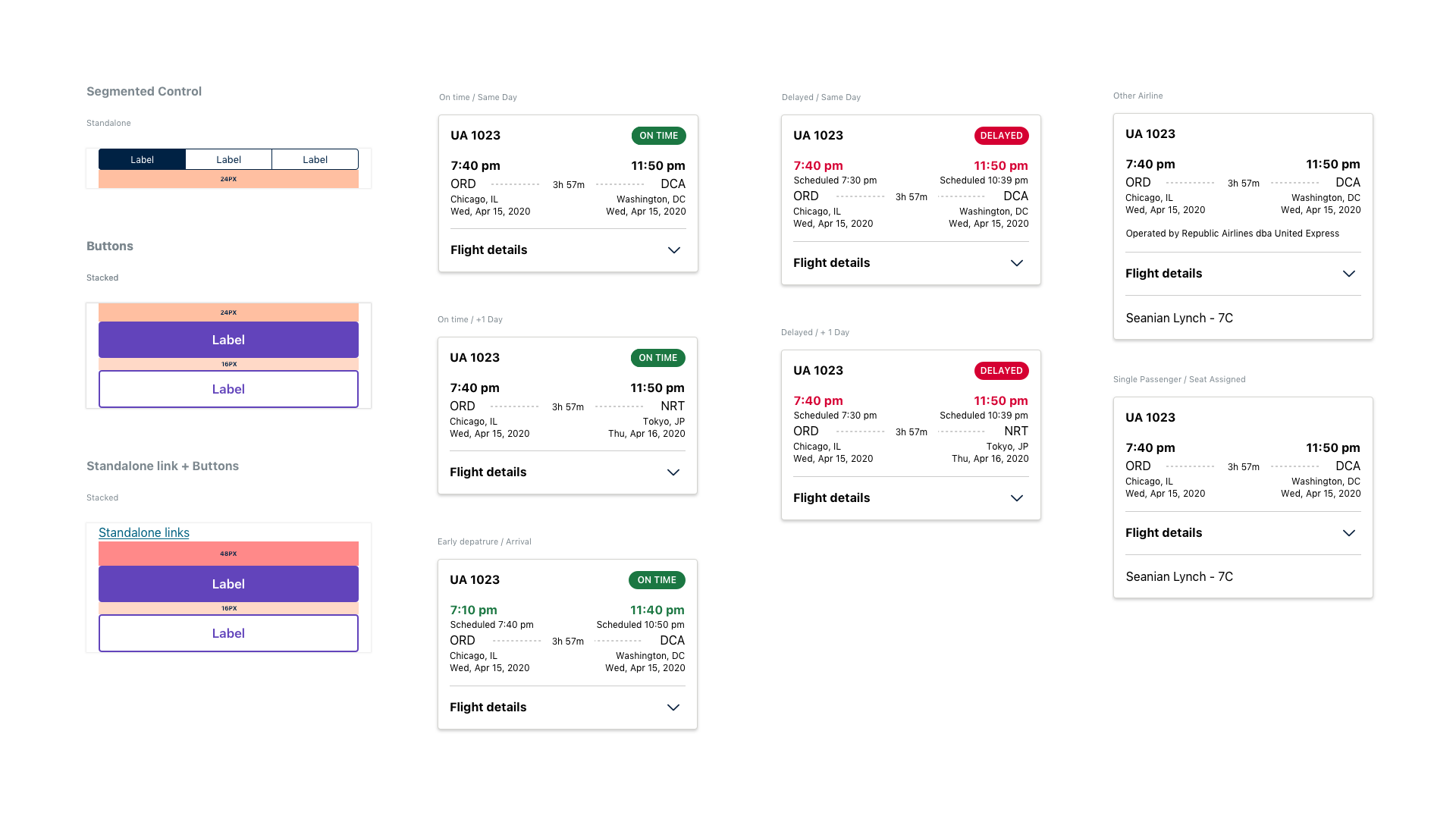
Put the user in control and provide visual and interaction check points. Remove auto advancing screens that occur when the user has filled in a field, and instead let use the user confirm the information. Also provide stronger visual check points as t o where in the process the user it (ex: progress bar, labeled steps).
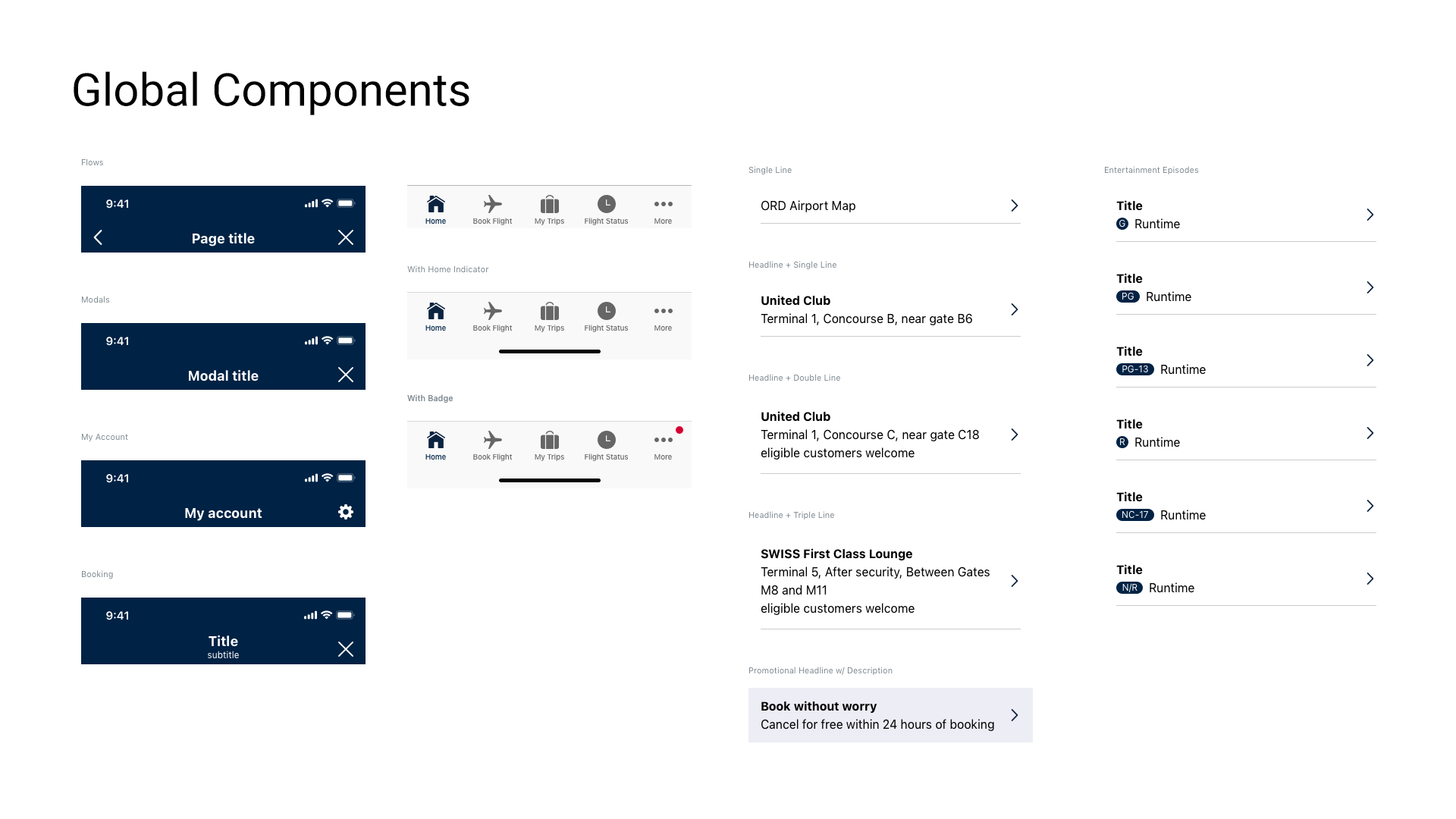
Streamline navigation. Reduce the number of navigation structures on the home screen. Consider adding navigation as a consistent element to the bottom of all screens or as a label on the “back” button.
Increase font size, color legibility, and spacing across the board. Increase size to 16 point and make all important text darker than light gray. Do not use light gray for active content, and remove legal where possible to reduce clutter.
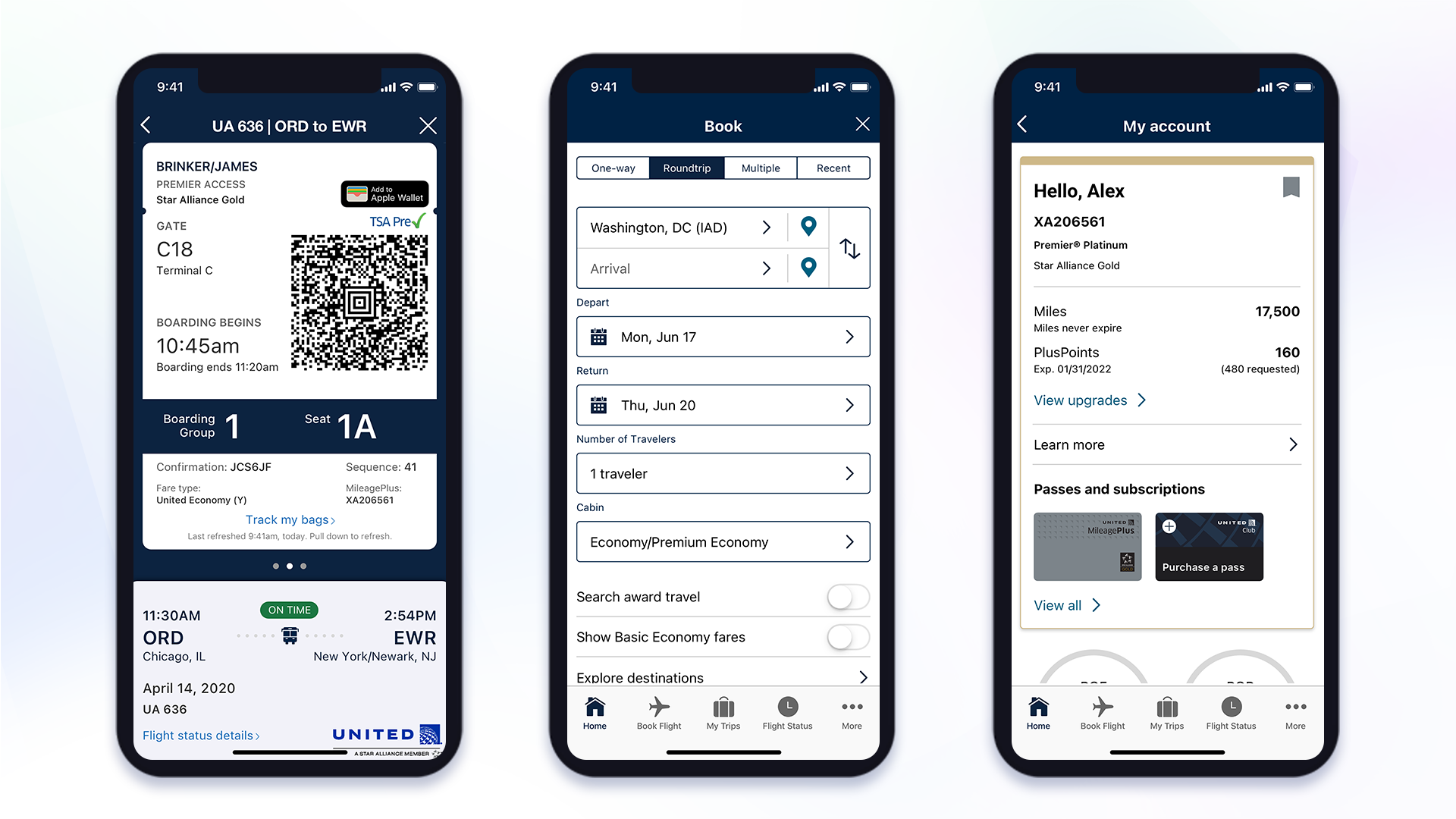
Revamp the booking process to aid the mobile user. Create a clear workflow of tasks with modified interaction cues (ex: colors, selection).